မဂၤလာပါ ကြ်န္ေတာ္ ဘေလာ့ပညာေတြ မေရးျဖစ္ခဲ့တာ အေတာ္ ၾကာခဲ့ပါျပီ... ဒါကလည္း တင္ထားတာေတြကေတာ္ေတာ္ ေလးမ်ာေးနေတာ့ အသစ္ဆန္းေတြ ဘာတင္ရမွန္းကို မသိေတာ့လို႕ပါ..ဟီးးးးးးးးး
သည္ေန႕ေတာ့ မသိေသးသူ ဘေလာ့ကာ ညီငယ္ေတြအတြက္ အဆန္းေလးတခုတင္ေပးျခင္တာ နဲ႕ အရင္ အေဟာင္းေတြက ျပန္လည္ ထုတ္ႏွဳတ္ လုိက္ပါတယ္.. သူကေတာ့ မိမိတို႕ ဘေလာ့မွာ တင္တဲ့ ပုံေတြကို စက္၀ိုင္းသ႑န္ လည္ပါတ္ ေအာင္ လုပ္နည္းေလးပါ.. သူကေတာ့ ကုဒ္ေလးကို ထည့္ေပးလိုက္ယုံပါဘဲ.. ေမာက္နဲ႕ ထိလုိက္တာနဲ႕ ဘေလာ့ေပၚက ပုံေတြကို လည္ပါတ္ ေစတာပါ..
လန္းျခင္တဲ့ သူေတြအတြက္ ကလိလုိက္ေပါ့..ေနာ္.. ၾဆာၾကီးေတြကေတာ့ ေက်ာ္ခြသြားေစလိုပါတယ္။
လုပ္နည္းေရာ ကုဒ္ေတြပါ ရွင္းျပေပးထားပါတယ္...
နည္းလမ္းရဲ႕ နမူနာကို ၾကည့္လိုပါက
သည္မွာ ကလစ္ ၾကည့္လိုက္ပါ အျမည္းေလးေပါ့..ေိေိေိ
နံပါတ္ ( ၁ ) နည္းလမ္း
================
ကဲစမယ္ေနာ္ ပထမဆုံး မိမိတို႕ ဘေလာ့ကာ sing in ၀င္လိုက္ပါ.. ေနာက္ Template ကိုသြားလိုက္ပါ...
HTML ထဲကို ၀င္ၾကရမွာ ျဖစ္ပါတယ္... အိုေက ဒါေတာ့ လူတိုင္းသိေနေတာ့ ပုံေတြ မရွင္းေတာ့ပါဘူးေနာ္.
၀င္လုိက္တာ နဲ႕ ကုဒ္ေတြထဲကို ေမာက္တခ်က္ခ်ကလစ္ ေနာက္ Ctrl + F တြဲကလစ္လိုက္ပါ ညာအေပၚေထာင့္မွာ search box ေလးက်ေနတာေတြ႕မယ္.....ေနာ္ အဲထဲမွာ
]]></b:skin> ကုဒ္ကိုထည့္ လိုက္ပါ ရွာရမွာျဖစ္ပါတယ္
ေတြ႕ျပီဆိုတာနဲ႕ သူ႕အေပၚကကပ္ျပီး ေအာက္က ေပးထားတဲ့ ကုဒ္ေတြ ထည့္ေပးလိုက္ပါ
►1- Blogger Singin ၀င္လိုက္ပါ။
►2- Dashboard ကိုသြားလိုက္ပါ။
►3- Template ကိုကလစ္ပါ..။
►4- Edit Html ကို၀င္ပါ..
►5- Ctrl+F (သို႕မဟုတ္) F3 အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
မွတ္ခ်က္....။ ။ သည္ကုဒ္သည္ မိမိဘေလာ့ တင္ထားသမွ် ပုံအားလုံးနဲ႕ သက္ဆိုင္ပါတယ္..
သူထည့္လိုက္တာနဲ႕ ပုံအားလုံး ကို ေမာက္ထိတာနဲ႕ လည္ေနပါမည္။
img {
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
img:hover {
-webkit-transform:rotate(1080deg);
-moz-transform: rotate(1080deg);
-o-transform: rotate(1080deg);
-ms-transform: rotate(1080deg);
transform: rotate(1080deg);
}
ထည့္ျပီးတာနဲ႕ Save Template လုပ္ေပးလိုက္ပါ...
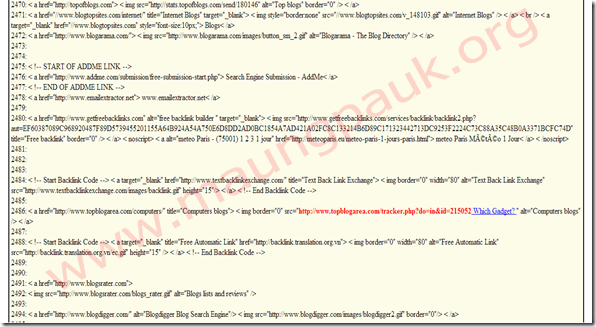
သည္ေနရာမွာ ကြ်န္ေတာ္ ေျပာျခင္ပါတယ္ သည္ကုဒ္ကို ခု template ရဲ႕ html မွာ တန္းရွာလို႕ မေတြ႕နိဳင္ပါဘူး ဘာေၾကာင့္လည္းဆိုေတာ့ ကုဒ္ေတြက အရင္လို ျဖန္႕ခ်ထားတာ မဟုတ္ဘဲ ေခါက္ထားတဲ့အတြက္ပါ... ေဘးက နံပါတ္နဲ႕ စာတိုင္ေလးေတြမွာ ေသျခာၾကည့္ပါ မွ်ားအနက္ေလးေတြေတြ႕မယ္ အဲတာေတြ ကလစ္ ၾကည့္ပါ သူဖြက္ ေခါက္ထားတဲ့ ကုဒ္ဒင္းေတြ ထြက္က်လာမွာျဖစ္ပါတယ္...
အေပၚက ရွာခိုင္းတဲ့ ကုဒ္ရွာနည္း
b:skin ေလးကိုဘဲ ထည့္ရွာလိုက္ပါေအာက္မွာ ပုံေတြနဲ႕ျပထားတယ္
အိုေက ေတြ႕တဲ့အတိုင္း မွ်ားအနက္ေလးကို ကလစ္ေျဖလိုက္ပါ အိုေက ေအာက္နားေျဖးေျဖးခ်င္း ဆြဲခ်လိုက္ပါ ဒါမွမဟုတ္ enter ေခါက္ေပးပါ ]]></b:skin> ဆိုတာ ေတြ႕လာမယ္ အိုေက ဒါဆို ကုဒ္ေတြ ထည့္ဖို႕ ရွာခိုင္းတဲ့ ေနရာ ရျပီေပါ့ေနာ္... သူ႕အေပၚကကပ္ျပီး ေပးထားတဲ့ ကုဒ္ေတြကို ထည့္လိုက္ပါ.....
နံပါတ္ ( ၂ ) နည္းလမ္း
=============
ေနာက္ တနည္းကေတာ့.... ဘေလာ့ရဲ႕ ပုံအားလုံးနဲ႕ မသက္ဆိုင္ဘဲ တင္ျခင္တဲ့ လည္ေစျခင္တဲ့ ပုံကိုမွ လည္ေအာင္ တင္နည္းေလးပါ။။
ကုဒ္ရွာနည္းနဲ႕ ထည့္နည္းကေတာ့ အေပၚကတိုင္းပါဘဲ...ေနာ္
Ctrl + F ကိုတြဲနွိပ္ျပီး ]]></b:skin> ကိုရွာပါရွာေတြ႕ရင္ ]]></b:skin> ရဲ႕အေပၚ မွာ ေအာက္က အနီေရာင္ ကုတ္ ေတြကို ေကာ္ပီယူျပီထည့္လိုက္ပါ
.rotate {
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.rotate:hover {
-webkit-transform:rotate(1080deg);
-moz-transform: rotate(1080deg);
-o-transform: rotate(1080deg);
-ms-transform: rotate(1080deg);transform: rotate(1080deg);
}
ထည့္ျပီးရင္ Save လိုက္ပါ။။
မွတ္ခ်က္.... လည္ေစလိုတဲ့ ပုံကို တင္တဲ့အခါ ကုဒ္နဲ႕ တင္မွ ျဖစ္မွာပါေနာ္....ေအာက္မွာ ဖတ္လုိက္ပါမိမိ လည္ေစလိုေသာ ပုံကို ပို႕စ္တင္တဲ့အခါ မွာ ကုဒ္နဲ႕ ျပင္ဆင္ ျပီးတင္ရပါမယ္...နည္းလမ္းကေတာ့
တင္လိုေသာပုံ ရဲ႕လင့္ကို အရင္ ယူလိုက္ပါ...ၾကိဳက္ သလို upload တင္ယူလည္းရသလို ပို႕စ္ထဲကေန ပုံတင္ျပီး html ကလစ္လိုက္ျခင္းျဖင့္လည္း ပုံရဲ႕ လင့္ကို သုံးနိဳင္ပါတယ္.. အိုေက တင္ၾကမယ္..
ပို႕စ္မွာ မတင္မွီ အေပၚက html ဆိုတာနဲ႕ compose ဆိုတာ ရွိပါတယ္ html ဆိုတာကလ္စလိုက္ပါ က်လာတဲ့ ကုဒ္အခ်ိဳ႕ ကိုဖ်က္လို႕ရပါတယ္... အိုေက ျပီးတာနဲ႕ ေအာက္က ကုဒ္ကိုထည့္ေပးလိုက္ပါေနာ္...
<img class="rotate" src="Put Your Image Link Here" alt="Alternate Text" title="Title Text" />
ထည့္ေပးလုိက္ျပီးတာနဲ႕ Put Your Image Link Here ဆိုတဲ့ေနရာမွာ မိမိတို႕ လည္ေစလိုေသာ ပုံရဲ႕ လင့္ကို အစားထိုးေပးလိုက္ပါ..အိုေက... ဒါဆို ျပီးပါျပီ..... compose ဆိုတာျပန္ကလစ္ျပီး က်န္တာေတြ ဆက္ေရးဆက္တင္နိဳင္ပါတယ္ publish လုပ္ျပီး ဘေလာ့ေပၚ ၾကည့္လိုက္ပါ ေမာက္ထိတာနဲ႕ လည္ေနပါမည္။ သူကေတာ့ စိတ္ၾကိဳက္ တင္ျခင္တဲ့ ပုံကို ေရြးလုပ္တာဆိုေတာ့ အလုပ္ပိုလာတာေပါ့....
နံပါတ္ ( ၁ ) နည္းကေတာ့ ရွင္းတယ္ ဗ်ာ... html မွာ ထည့္လိုက္တာနဲ႕ တင္သမွ် အကုန္ မႊတ္ေနေအာင္ လည္ျပစ္တာဘဲ.....ဟီးးးးးးးးးးးးးးးးးး
<<<တာ၀န္မေလးပါကတခ်က္ေလာက္ကလစ္ေပးခဲ့ေစလို>>>ခုလိုအားေပးတဲ့အတြက္ အထူးေက်းဇဴးတင္ပါေၾကာင္း ေျပာၾကားပါရေစ..ဘေလာ့ခရီးသည္မွ နည္းပညာမ်ားအား မည္သူမဆို လြတ္လပ္စြာ ကူးယူသုံးစြဲနိဳင္ပါတယ္.. ကြ်န္ေတာ္ ပိုင္ဆိုင္ေသာေနရာေလးမ်ားအား ဆက္လက္ လည္ပါတ္လိုပါက ***************************************